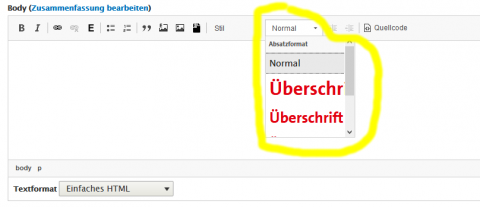
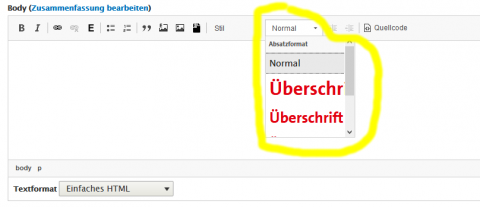
Heute stand ich vor der Aufgabe das Format-Dropdown des CKEditors zu verbreitern, da die Überschriften-Texte abgeschnitten wurden (siehe Screenshot).

Das stellte sich als durchaus knifflig heraus.
Nach einiger Recherche fand ich heraus, dass ich die css-Klasse cke_combopanel dazu anpassen musste. Hier wird eine Breite von 150 Pixel definiert in web/core/assets/vendor/ckeditor/skins/moono-lisa/editor.css. Das direkte Überschreiben innerhalb dieser CSS-Datei kommt natürlich nicht in Frage. Das Admin-Theme wollte ich hierfür auch nicht anpassen, da Seven genutzt wird und ein separates Sub-Theme mochte ich nicht erstellen (ist wohl auch nicht unbedingt empfohlen).
Über ckeditor_stylesheets in theme.info.yml lässt sich die Breite des Dropdowns auch nicht beeinflussen, obwohl darüber die Darstellung innerhalb des Dropdowns sehr wohl beeinflusst wird.
Folgenden Weg bin ich letzten Endes gegangen:
/**
* Implements hook_field_widget_WIDGET_TYPE_form_alter().
*/
function your_module_field_widget_text_textarea_with_summary_form_alter(&$element, \Drupal\Core\Form\FormStateInterface $form_state, $context) {
$element['#attached']['library'][] = 'your_module/your_library';
}
Und in your_module.libraries.yml dann noch wie folgt:
your_library:
version: 1.x
css:
component:
css/my_ckeditor.css: {}
In der my_ckeditor.css habe ich dann wie folgt die Breite gesetzt:
.cke_combopanel {
width:200px !important;
}
Das setzt die Breite dann zwar nicht nur für das Format-Dropdown, sondern auch für das Stil-Dropdown, aber damit kann ich leben.

Neuen Kommentar schreiben